現代のビジネスにおいては、ホームページは単なる「情報提供の場」ではなく、”顧客体験(CX:Customer Experience)”を最大化するための重要なツールであり顧客との接点の場となっています。
訪れたユーザーが快適に目的を達成し、満足感を得られる設計は、顧客の信頼を勝ち取ると同時に、コンバージョン率やリピーター獲得にも直結します。
しかし、「具体的に何を改善すれば良いのか分からない」「改善しても効果を実感できない」という課題を抱えている企業も少なくありません。
本記事では、顧客体験を向上させるための基本的な考え方と、具体的な改善手法についてご説明します。
さらに、効果を数値化するためのツール紹介も併せてお伝えしますので、ぜひ最後までお付き合いください。
顧客体験(CX)最適化の重要性
顧客体験(CX)とは、顧客が製品やサービスと接する全ての過程における体験のことです。
特にホームページは、企業やブランドとの「最初の接点」となることが多く、ユーザーの第一印象や信頼感を大きく左右します。
動きが悪かったり、わかりにくいホームページを見てイライラすることはありませんか?
スマートフォンで情報収集することが多い昨今、それらのストレスは、まるで要領の悪い窓口にイライラする顧客のように、ユーザーのストレスをつくってしまうものです。
しっかりチェックしていきましょう。
顧客体験最適化(CXO)による主なメリット
- 直帰率の低下:訪問者が求める情報をすぐに見つけられるため、途中離脱が減少する。
- コンバージョン(問い合わせ)率の向上:問い合わせや購入などのアクション率が上がる。
- リピーターの増加:ユーザーが満足すれば、再訪問やリピート購入の確率が高まる。
- 競合との差別化:快適なユーザー体験は競合サイトに対する強力な差別化要因となる。
「サイトが分かりにくい」「表示が遅い」といったユーザーの不満は、すぐに離脱を引き起こし、他社への流出にもつながります。顧客体験最適化(CXO)は、これらの課題を解決し、企業の成果に直結する重要な施策なのです。
顧客体験を向上させる具体的な改善手法
では早速、具体的な内容についてみていきましょう!
①ナビゲーションの最適化
ホームページを訪れるユーザーは、短時間で目的の情報にたどり着きたいと考えています。そのため、ナビゲーションの分かりやすさはCX向上の鍵となります。ぜひご自身のサイトと見比べてチェックしてみてくださいね。
- 分かりやすいメニュー構成:主要なカテゴリーや情報は、視認性の高い場所に配置する。
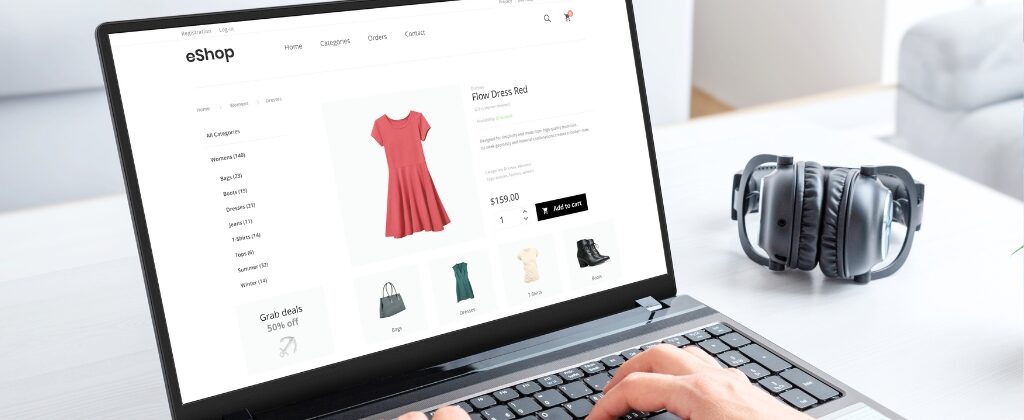
- パンくずリストの活用:現在地を示すことで、ユーザーの迷子を防ぐ。→赤枠のところです。

- 検索機能の強化:サイト内検索を設置し、求める情報を素早く提供する。→サイト内に設置する検索ボックスです。
例えば、訪問者が「商品情報」を探している場合、メニュー構造が複雑だとすぐに離脱してしまいます。シンプルで直感的なナビゲーション設計を心がけましょう。
②ページ表示速度の改善
ページの読み込み速度は、顧客体験に大きく影響します。
Googleの調査によると、表示速度が3秒を超えると、53%のユーザーが離脱するという驚きのデータもあります。
しかもページ速度の読み込み速度が長いとSEOの順位にも大きく関わってくるのです。
速度改善の具体策
- 画像の圧縮と最適化(WebP形式などを活用)。
- 不要なCSSやJavaScriptの削減。
- CDN(コンテンツデリバリーネットワーク)を活用した高速配信。
- サーバーの見直しやキャッシュの活用。
これら全ては専門的な内容となってしまっているかもしれません。契約しているWEB制作会社があるなら、ぜひ確認してみることをおすすめします。
PageSpeed Insights(ページスピードインサイト)などの無料ツールを使えば、具体的な改善点を見ることができます。速度を改善することで、離脱率を抑え、快適な体験を提供できます。
③CTA「行動喚起」の強化
CTA「行動喚起」は、ユーザーに次のアクションを促す重要な要素です。
CTA「行動喚起」が明確でない、目立たない場合、ユーザーは何をすれば良いのか分からず離脱してしまいます。
例えばクリックすべきボタンが見えにくい。コンテンツやブログを読んだ後、そのまま次への誘導がなく離脱するなど、意外と盲点となっていることも多いので、ぜひ見直してみましょう。
効果的なCTAのポイント
- 配置:ページの自然な流れの中にボタンなどを配置し、目立つデザインにする。
- 文言:「お問い合わせはこちら」「無料で試す」など、具体的なアクションを指示する。
- 緊急性:「今なら無料!」「残りわずか」といった限定性を加えることで行動を促進。
CTAを最適化することで、コンバージョン率の大幅な向上が期待できます。
④ レスポンシブデザインの重要性
スマートフォンやタブレットの普及により、モバイル対応は顧客体験(CX)向上に欠かせません。レスポンシブデザインを採用することで、どのデバイスでも最適な表示と操作が可能になります。
モバイル最適化のポイント
- 画面サイズに応じて自動調整されるレイアウト。
- タップしやすいボタンやリンク。
- 文字サイズや余白を調整し、読みやすさを確保。
Googleもモバイルフレンドリーなサイトを評価するため、SEO効果も期待できます。
見落としがちなのは、スマートフォンで見ると、画像がとても小さくなったり、文字が読めなくなったりしていることです。
パソコンとスマホの両方でチェックしておきましょう。

自分でできる!効果を測定するためのツール紹介
ホームページの顧客体験の最適化は、効果測定を行わなければ意味がありません。以下のツールを活用すればホームページ制作会社に高いお金を払わなくても効果の度合いがわかります。
一度試してみましょう。
- Google Analytics
- ユーザーの行動データ(直帰率、離脱率、滞在時間)を分析。
- 改善前後の数値を比較し、施策の効果を確認。
ホームページ制作時に、大抵の場合埋め込んでもらっていますので、誰でも見ることができます。
必要なのはGoogleアカウントのみで、そのアカウントで入り、数字を見ることができます。
2.Hotjar(ヒートマップツール)
- ユーザーがサイト内でどこをクリックしているか、どこまでスクロールしているかを可視化。
- ページ改善の具体的なヒントを得られる。
ヒートマップとは、ホームページのどこで離脱したかや、どこを多くみているかが目で見えてわかるようになっているものです。
実にさまざまなツールがありますので、まずは無料のものから試してみると良いでしょう。導入にはタグの埋め込みなどが必要なことが多いので、一度担当のWEB制作会社と相談してみましょう。
3.Crazy Egg
- A/Bテストやヒートマップ、どこまでスクロールしてみているかがわかる便利なツールです。30日間のお試しがあり、積極的に分析していきたいとお考えの場合、導入してみるのも良いかもしれません。
しかし、日本語版がなため、英語に抵抗がない場合に限るかもしれません。
ホームページで、顧客体験向上施策をしたら、必ず結果を確認しよう
顧客体験(CX)向上は一度の施策で終わりではなく、継続的な改善が必要です。PDCAサイクルを回し、効果を最大化させましょう。
せっかくやった施策が結果が出なかった・・・これはよくあることです。
次はこれを試してみよう!その次はこれを!
この積み重ねがホームページの精度を上げていくのです。PDCAに必要なツールは、上記記載のツールになりますが、その見方と対策方法を繰り返しマスターすれば、WEB制作会社への管理費は不要になるでしょう。
ぜひ、施策の実行を試してみてくださいね!
- Plan(計画):現状分析と改善施策の立案。
- Do(実行):施策を実行し、改善を進める。
- Check(評価):Google Analyticsやヒートマップを使って効果を数値で測定。
- Action(改善):評価結果をもとに次の改善策を立案。
顧客体験最適化はホームページの成果を大きく左右する
ホームページの顧客体験(CX)最適化は、企業と顧客の関係を強化し、ビジネスの成果を最大化するための重要な施策です。
ナビゲーションの最適化、ページ速度の改善、CTAの強化、レスポンシブデザインの採用といった具体的な手法を実践し、効果測定と改善を繰り返すことで、顧客の満足度を高めることができます。
本記事を参考に、貴社のホームページ改善に取り組み、競合に差をつけるCX向上施策を実現してください!!