画像をリサイズせずに、そのままホームページにアップできるサービスはたくさんありますよね。
見た目には勝手にリサイズしてくれるので、ホームページ上では問題ないように見えます。
しかし、きちんとしたサイズで画像をアップしなければ、将来的に問題が起こるのかは気になりますよね。
今回は、画像のリサイズをせずにホームページでそのまま画像を使うとどうなるのかと、適正な画像サイズ、だれでもできるリサイズのテクニックについてご紹介していきます。
ブログで画像をあげ続ける前に、ぜひご一読くださいね!
画像をリサイズせずにアップし続けると起きうる問題
画像を適正なサイズに変更することを、「画像最適化」といいます。
ではなぜ、画像を最適化する必要があるのでしょうか。その理由を3つご紹介します。
(1)ホームページの読み込み速度を早くして、表示を早くさせるため
これはとても重要です。ホームページが重たくて、なかなか表示されずに真っ白のまま何秒か待たされる。という経験は意外に多いのではないでしょうか。
ホームページは、画像やテキストを順番に読み込んでいき、ブラウザ(パソコンの画面)に表示されます。
つまり、1枚重たい画像があるだけで、そこでつまってしまって、なかなか表示されないということが起こりうるのです。
一枚でも命取りになることがあるということですよね。
読み込み速度を考えると、きちんとリサイズをして画像をアップしておきたいものです。
(2)画面に合った画像ではないために、とっても小さな画像が表示される場合がある
これも良くあることです。パソコンでは綺麗に画像が見えたとしても、スマホで見たときに「ちっさ!」というホームページを見たことがないでしょうか?
これは、縦横比がうまくいっていない場合が多いです。
逆に、スマホで見ると画像が大きすぎて、スクロールしにくい!ということもありますよね。
画像はサイズだけでなく、縦横比もきちんと考えてリサイズしてあげることをおすすめします。
(3)SEOで順位を下げられる可能性が高まる
SEOでは、サイトの表示速度や、画像の最適化が重視されています。
重たすぎる画像を一枚使っているだけで、大きく順位に影響してしまう場合もあるのです。
順位をあげるためにブログを書いているのに、そのブログに使われている画像のせいで順位が下がってしまうなんて、言語道断ですよね。
ちょっとした手間にはなりますが、きちんとピッタリの画像でアップすることで、頑張っている労力が報われるのでしたら、ぜひ画像はリサイズしてアップしたいものです。

ホームページで使うための適正な画像サイズを知る方法
ところで、手持ちのその画像が、ホームページ上で適正かどうか、どうやって知ることができるのかご存知でしょうか。
そもそも、ホームページ上の適正サイズとはどれくらいを指すのでしょうか。
まず、適正サイズとは、パソコンの一般的なサイズになります。
それは1920px(横幅)×1080px(縦幅)くらいです。
サイズがわかっても、自分の手持ちの画像がどんなサイズかわからないですよね。
Windowsで画像サイズを確認する方法をご紹介します。
(1)画像データで右クリックをする
(2)表示画面の「プロパティ」を見る
(3)「プロパティ」→「詳細」→「イメージ」欄をクリック
(4)「大きさ」から何ピクセルかを知ることができます
次に、画像の重さもチェックしましょう。
ピクセルの縦横サイズだけでなく、重たさも重要です。重さは、よくメールなどで重たすぎるファイルは送信できない場合がありますよね。あれと同じイメージです。
画像の持つ情報が多ければ多いほど重たくなってしまうので、その重さも程よいサイズに落としてあげることが大切です。
検索エンジンが推奨している、ホームページ1ページあたりの重さは1.6MB です。
なので、1枚あたり200KB以下にすることが理想的です。
Windowsで画像の重さを確認する方法をご紹介します。
(1)画像データで右クリックをする
(2)表示画面の「プロパティ」を見る
(3)全般→サイズから、合計サイズを確認しましょう。
サイズを確認して、重たすぎる場合はリサイズをして画像をスリム化しておきましょう!
画像を簡単にリサイズする方法
リサイズするサービスはいろいろあります。
その中で使いやすいものをご紹介しておきましょう。
こちらは、海外の無料サービスです。アプリのダウンロードなどは不要で、ブラウザ上で画像のリサイズや圧縮をすることができます。
まずはサイトにアクセスして、画像サイズ変更か圧縮を選びます。

ここで、圧縮とは何?と疑問に思われた方に、ホームページで使用する画像は、そこまで大きいものでなくて良いですが、理想はまずリサイズして画像のサイズを整え、圧縮により、画像サイズはそのままに、見た目を保ったまま容量を落とす作業をすると、非常に良いです。
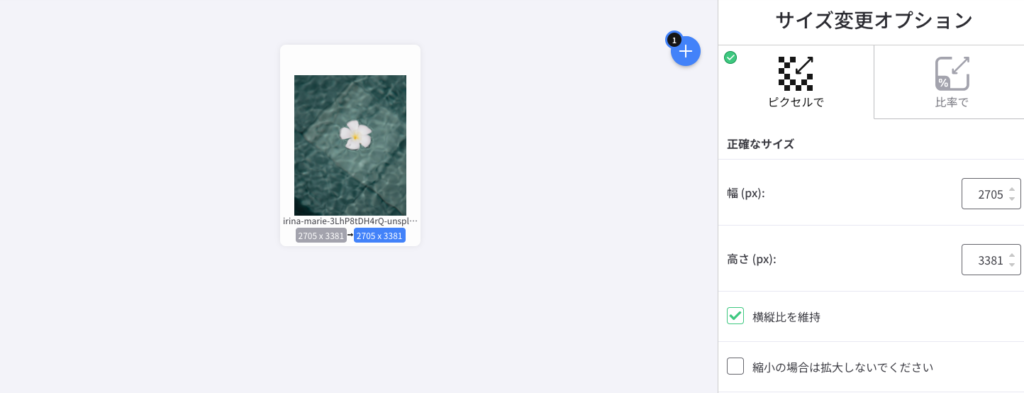
では、最初に画像をリサイズしてみましょう。
アップロードすると、簡単にピクセル数がわかりますね。

一番長い面を、1920pxくらいにしておくと良いのではないでしょうか。
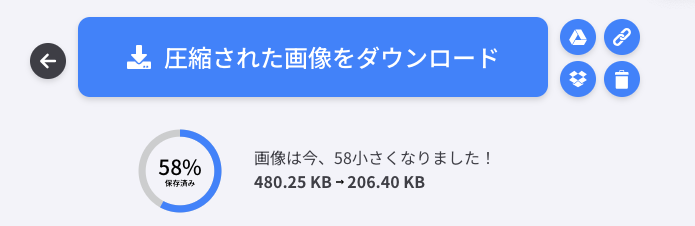
次は、お花の画像を圧縮してみました。

ずいぶん圧縮できたのがわかります。
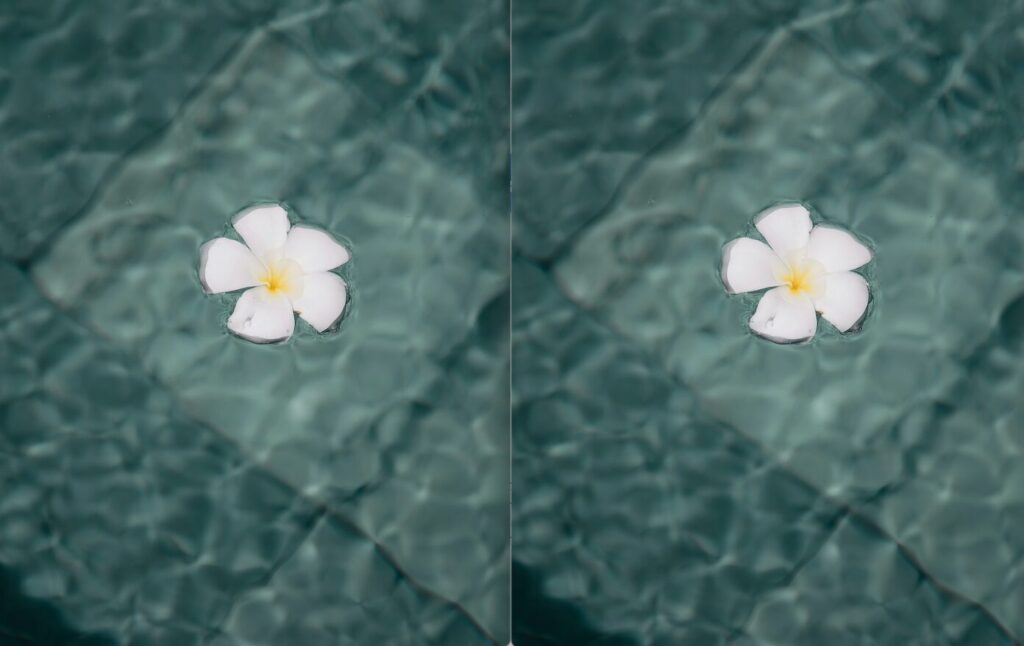
圧縮したことによって、画像の見た目は変わったのでしょうか?

左が圧縮したもので、右が圧縮前です。
見た目はほぼかわらないのがわかりますよね。
これで、サイズも必要最低限にし、圧縮して容量も削減しました。
とても軽くなりましたね!
こんなに便利なサービスがあるなら、ぜひとも活用したいですよね。
つい面倒になって、画像そのままのサイズでホームページにアップしがちですが、きちんと最低容量に落としておけば、ホームページが重たくなったり、表示しにくくなることも防ぐことができますよ!
ぜひ、試してみてくださいね!
まとめ
今回は、画像をきちんとリサイズして、容量をスリム化して使うことの大切さや、その方法についてご紹介しました。
ぜひ、今日からでも取り入れてみてくださいね!

Webデザイナー歴5年、DTPデザイナーとして2年、さらにSNS運用の実務経験を1年持つデザイナー。ホームページ制作では、情報設計からライティング、ワイヤーフレーム作成、ビジュアルデザイン、コーディングまで一貫対応。
「お客様の強みを引き出す見せ方」と「競合に差をつけるデザイン」を意識したサイトづくりを得意とし、業種を問わず中小企業のブランディング・集客支援を行っています。デザイン性と成果を両立させる制作スタイルで、これまでに多数の反響型サイトを手がけています。
