Webサイトを制作したけれど問い合わせにつながらない。いったいユーザーはどんな気持ちで私のサイトをみているのか?・・・。
そんなお悩みの方にぜひ導入していただきたいのが、ヒートマップです。
ヒートマップはWeb制作の改善に大変役にたつツールですので、今回は神戸ホームページ制作センターを題材にわかりやすくご紹介していきたいと思います。
ヒートマップとは?初心者でもわかるWebサイト改善の必須ツール
ヒートマップとは、Webサイト上でユーザーがどのように行動しているかを「色の濃淡」で視覚的に分析できるツールです。
ヒートマップでわかること
① どこがよくクリックされているか? → CTA(問い合わせボタン)の最適な配置がわかる
② どこまでスクロールされているか? → 重要な情報がちゃんと読まれているか確認できる
③ どこを注意深く見ているか → どんなコンテンツに興味があるかがわかる
例えば、「ボタンが思ったよりクリックされていない」「ボタンじゃないのにクリックされている」といった問題が見えてくるため、デザインや配置を調整して、より成果の出るホームページに改善できます。
ヒートマップを活用すれば、感覚ではなくデータに基づいたWebサイトの改善が可能になります。Webサイトの成果を上げたいなら、ぜひ導入を検討してみましょう!
ヒートマップにはどんな種類があるの?
Ptengineは、ノーコード(開発やソースを書かない)で導入可能。クリックヒートマップやスクロール到達率など、多彩なヒートマップ機能を備えています。複数のヒートマップを一画面で比較分析できるため、ユーザー行動の詳細な把握が可能です。また、アクセス解析やA/Bテスト、Web接客などの機能も統合されており、サイト改善を総合的にサポートします。
ミエルカヒートマップは、コンバージョン最大化を目的としたツールです。アテンション、スクロール、クリックの3種類のヒートマップ機能を搭載し、ユーザーの行動を直感的に可視化します。さらに、AIがデータを解析し、改善施策を自動提案する機能や、A/Bテスト、ポップアップ機能、競合広告分析機能なども備えており、サイトのCVR向上に役立ちます。無料で作ることもできるので、試してみることをおすすめします。
Microsoft Clarityは、完全無料で利用できるヒートマップツールです。クリックやスクロールのヒートマップ機能に加え、ユーザーのマウスの動きやクリック動作を動画で分析できるセッションレコーディング機能を搭載しています。さらに、2つのヒートマップを並べて比較できる機能や、データの絞り込みが可能なセグメント機能も備えており、詳細なユーザー行動分析が可能です。
ユーザーがどんな情報を欲しいと感じているかを見てみよう!
神戸ホームページ制作センターは「神戸 Web制作」で検索をされているお客様が、どのような情報を欲しいと思われているか、検証と実行を繰り返し、数字の推移を調査しております。
今回は、ヒートマップ(Microsoft Clarity)を使って実際にWebサイトを検証し、コンテンツの修正までをご紹介していきますので、ぜひ一緒にご確認ください!
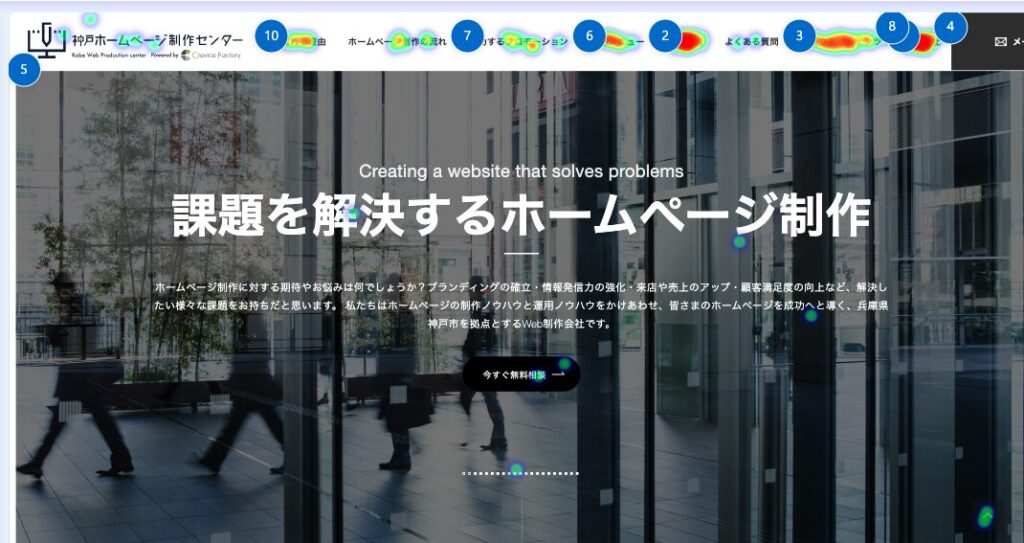
ヒートマップで見ると、よくクリックされているところは赤色で表示されています。
よくクリックされているのがメニューの「運営会社」と「制作実績」です。

このヒートマップの結果からわかるようにTOPから離脱を防ぎたい場合は、この2つを見えるところに表示しておくのが良いことがわかります。もしこの項目がTOPの中に盛り込まれていれば、他のページへ離脱することはなくなるわけなので、最後までページを読んでもらいやすくなります。
ページの改善案として、これらのコンテンツをTOPに盛り込んでおくと良いですよね。
次に、ユーザーが注意深く見ているコンテンツが何であるかについて見てみましょう。
赤い色がユーザーがページに費やした時間をあらわしています。
つまり長くみられているコンテンツとなるわけですが、神戸ホームページ制作センターの場合は、価格表記の上段がよくみられているようでした。
上段は安めの費用を載せたもので、下段は高い価格帯となっています。
このことからもわかるように、費用の安いプランに興味が集中しているので、ここをもっと詳しく説明を載せる必要があると理解できるのです。

これがスマートフォンサイズで見ると、見事に一番安いプランのみに注意が集中していることがわかりました!
Webサイト制作は値段が重要・・・ということをユーザーが感じていることがヒシヒシと伝わってまいりました。
また、Microsoft Clarityにはレコーディングという機能があり、ユーザーのWebサイト内での行動を後から見ることができます。
多くのユーザーは、上段の価格表記のところでクリックをしていました。きっともっと情報が欲しいと感じている・・・ということがわかるのです。制作プランについては、もっとかかる費用に対しての作業内容や概要を載せる必要があることがわかります。
以上が、ヒートマップを使って、現在のWebサイトの改善点を知る方法となりますが、これらはあくまで1つの方法にすぎないので、ツールを導入して、もっとさまざまな検証をすることができるので、ぜひ試してみみてくださいね。
ほかにもイメージを持っていただきやすくするために、具体的な改善例を1つご紹介していきますね。
改善事例:「お問い合わせフォームの離脱率を低減」
課題:お問い合わせフォームの離脱が多い
お客様のWebサイトでは、多くのユーザーがお問い合わせフォームのページには到達するものの、最後まで入力せずに離脱していました。この原因をMicrosoft Clarityのヒートマップとセッションレコーディングで分析しました。
Clarityのヒートマップ分析結果
- クリックヒートマップでは、「名前」「メールアドレス」までは入力するが、その後の「電話番号」の欄で離脱が増えていることが判明。
- スクロールヒートマップでは、フォームの最下部まで到達している割合が低いことが確認できた。
実施した改善策
- 「電話番号の入力を必須から任意に変更」
→ ユーザーの心理的負担を軽減し、入力完了率を向上。 - 「フォームのステップを短縮し、必須項目を減らす」
→ 3ステップのフォームを2ステップに簡略化。 - 「フォームの途中に簡単な説明文を追加」
→ 「お名前・メールアドレスのみでお問い合わせOK!」など、入力のハードルを下げる。
以上の施策をこうじたことで、フォームの完了率が37% → 58%に改善されました。
まとめ
Webサイトは日々さまざまな分析結果をデータとしてため続けています。それをどう活用するかは、どんなツールを導入し、何を検証しているかによります。
せっかくさまざまなデータがたまっているのに、全く活用されないケースも多々あります。
もし、その活用の仕方がわからない、どう分析すれば良いのか迷っているなどでお悩みでしたら、一度当社にお問い合わせください。
今お持ちのWebサイトが、強力な営業ツールとして機能する可能性が、まだまだあるかもしれませんよ。

Webデザイナー歴5年、DTPデザイナーとして2年、さらにSNS運用の実務経験を1年持つデザイナー。ホームページ制作では、情報設計からライティング、ワイヤーフレーム作成、ビジュアルデザイン、コーディングまで一貫対応。
「お客様の強みを引き出す見せ方」と「競合に差をつけるデザイン」を意識したサイトづくりを得意とし、業種を問わず中小企業のブランディング・集客支援を行っています。デザイン性と成果を両立させる制作スタイルで、これまでに多数の反響型サイトを手がけています。